Antes de elegir una plantilla o ponerte a diseñar, asegúrate de leer esta guía. Elegir los colores correctos para tu página web puede ser la diferencia entre captar la atención de tus visitantes… o que se vayan sin interactuar.
¿Por qué es tan importante el color en una página web?
Al igual que al pintar una habitación, el color en una web crea una atmósfera, provoca emociones y puede reforzar (o destruir) tu mensaje.
En diseño web, los colores no solo decoran. Comunican.
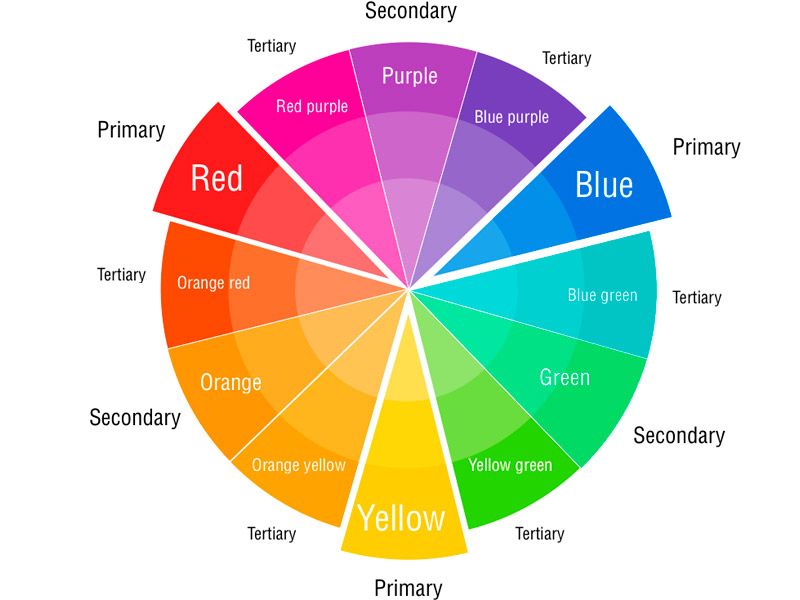
🎨 Fundamentos de la teoría del color en diseño web
Aunque podemos percibir más de 7 millones de colores, no todos funcionan bien para la web. Aquí te dejamos los tres pilares esenciales:
| Elemento | Descripción |
|---|---|
| Contraste | Aumenta la legibilidad y el enfoque. Usa colores opuestos en la rueda cromática para resaltar secciones importantes. |
| Complementación | Colores que se refuerzan entre sí. Por ejemplo: verde y rojo, azul y naranja. Perfectos para botones o llamadas a la acción. |
| Vibración | Cada color genera una sensación. Los colores cálidos activan, los fríos relajan. Esto influye directamente en el comportamiento del usuario. |
🧠 Psicología del color
En la era actual, donde los usuarios escanean más que leen, los colores influyen en milisegundos. Aquí un resumen rápido:
| Color | Emoción Principal | Usos recomendados |
|---|---|---|
| Rojo | Urgencia, energía | Promociones, noticias, alertas |
| Azul | Confianza, calma | Finanzas, salud, tecnología |
| Verde | Naturaleza, frescura | Ecología, bienestar, comida saludable |
| Amarillo | Felicidad, creatividad | Niños, marcas jóvenes |
| Negro | Elegancia, lujo | Moda, diseño, lujo |
| Naranja | Entusiasmo, acción | Ecommerce, startups |
| Morado | Espiritualidad, sofisticación | Belleza, arte |
Psicología del color explicada en video
Créditos: XpressTV , autor del video
🧭 Cómo elegir tu paleta de colores web ideal

1. Conecta con tu marca
Hazte estas preguntas:
-
¿Qué emoción quiero transmitir?
-
¿Mi marca es formal o cercana?
-
¿Qué colores ya existen en mi logo o redes?
2. Ten en cuenta a tu audiencia
Sitios web para jóvenes o niños:

-
Colores llamativos como rojo, amarillo y azul.
-
Preferencia por contrastes y tonos vivos.
Sitios para adultos mayores:

-
Colores suaves, como melocotón, lavanda o azul cielo.
-
Alto contraste para facilitar la lectura.
🔍 ¿Cómo saber qué combinación de colores usar para mi sector?
Aquí tienes una guía rápida:
| Sector | Colores recomendados |
|---|---|
| Turismo / Viajes | Azul, verde, naranja |
| Restaurantes | Rojo, dorado, negro |
| Salud / Bienestar | Verde, azul claro, blanco |
| Educación | Azul, naranja, gris |
| Belleza / Estética | Rosa, morado, blanco |
| Tecnología | Azul oscuro, negro, cian |
⚠️ Lo que NO debes hacer al elegir colores
-
❌ Usar más de 3 o 4 colores principales (a menos que seas un circo 😄).
-
❌ Dejarte llevar solo por plantillas de moda.
-
❌ Colores de texto con bajo contraste (como gris claro sobre blanco).
✅ Buenas prácticas al elegir la paleta de colores
-
✔️ Mantén la coherencia visual entre secciones.
-
✔️ Usa colores para dirigir la atención (por ejemplo, en botones o títulos).
-
✔️ Asegúrate de que el texto sea fácil de leer.
-
✔️ Usa herramientas como Coolors.co, Adobe Color, o Khroma para generar combinaciones efectivas.
📊 Tendencias de color en diseño web
-
Gradientes vivos (fondo con degradados modernos).
-
Colores tierra y orgánicos para marcas sostenibles.
-
Oscuros elegantes con neones para sectores creativos.
-
Modo oscuro como opción nativa en más sitios.
🎯 Conclusión
Elegir la combinación de colores ideal para tu sitio web no es solo una cuestión estética, es estratégica. Transmite emociones, guía al usuario y refuerza tu marca.
Si quieres que tu web comunique con fuerza, comienza por el color. Un buen diseño empieza con una paleta que enamora.